With Umbraco 12 we get several exciting features including Content Deliver API, aka Headless APIs out the box with Umbraco! In this post I will show how to set this up as a developer and get started with the APIs on your local machine.
Note: At time of writing, Umbraco 12 is in release candidate only and isn't suggested for production use. Full release is targeted for June 29th 2023.
As announced in this blog from Umbraco, Umbraco v12 release candidate is here 🎉
I have been looking forward to using this for a while and in particular since Umbraco Spark where there was a demo from Elitsa from the Umbraco dev team. So, as soon as I saw the RC was available, I jumped in.
Getting Umbraco 12 running locally
Make sure you have .NET 7.0.203 or later installed.
Open up the command line at the folder you want your solution to be located and ensure you have the right templates installed. This makes sure our next command for dotnet new can use this latest version:
dotnet new install Umbraco.Templates::12.0.0-rc1
At the of writing this was the correct command, but note it will change as we get more RCs and as the full version is released.
Now, lets have the comment line set up our new solution. If you need to know the command for installing the exact version and configuration of Umbraco you need, I'd recommend the brilliant Package Script Writer by Paul Seal. I wanted to set up an empty solution with just a local SQLite database for local demo purposes, so this was my command:
dotnet new sln --name "Umbraco12Demo" dotnet new umbraco --force -n "Umbraco12Demo" --friendly-name "Administrator" --email "{{replace with your email}}" --password "{{replace with your password}}" --development-database-type SQLite dotnet sln add "Umbraco12Demo" dotnet run --project "Umbraco12Demo"
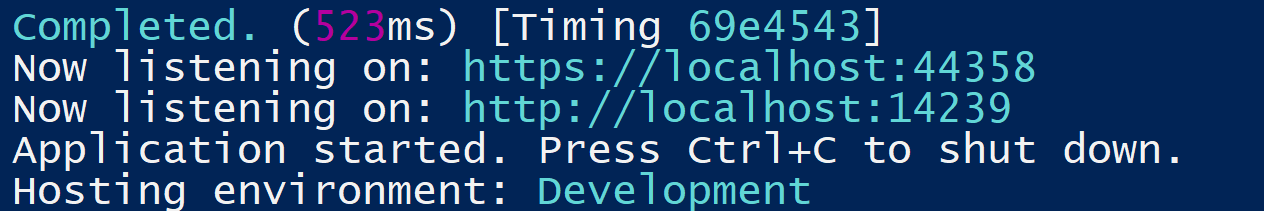
This will set up, build and run your project. All going well you will see something like this:

Now lets go to the URL from command line and append "/umbraco" to open the CMS admin. Log in with the details you set in the command earlier and here we have our empty umbraco instance. Alternatively, you could install a starter kit to give you some sample data, have a look on the market place here.
But here we have my empty CMS:

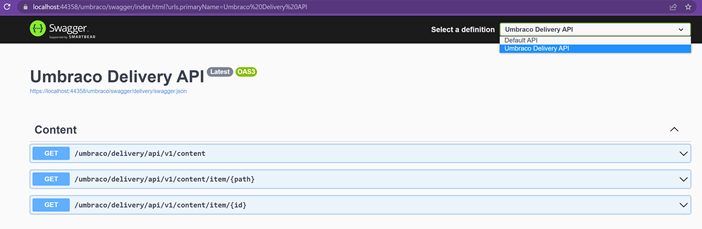
So, where are these APIs we are looking for?! Update the URL to be /umbraco/swagger/index.html and you will see Swagger UI. See screenshot below showing the "Content Delivery API" item in definitions drop down. Select this and you will see the Content API end points:

The Umbraco RC release notes mention this functionality is a work in progress but still a good place to see some documentation for the APIs.
Accessing your Content via API
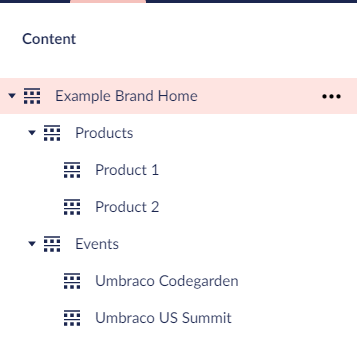
I have set up a few doctypes and content nodes to create some content structure in CMS for demo purposes:

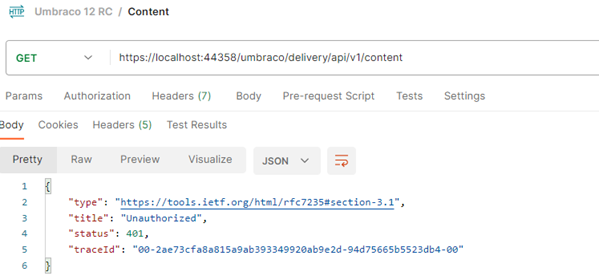
For API testing, I mostly use Postman so will jump into postman to check our content is available in our API. I can explore: /umbraco/delivery/api/v1/content ... but now I get a 401 Unauthorised:

Don't worry, this is expected. You must enable content delivery API to allow this to work. You can do this in the appsettings.json file by adding the following to the Umbraco -> CMS section:
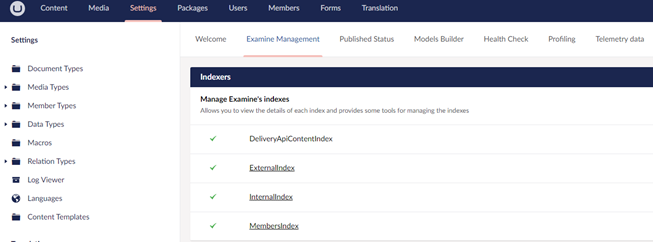
Now you must rebuild the indexes for delivery API in Settings-> Examine Managment, see screenshot:

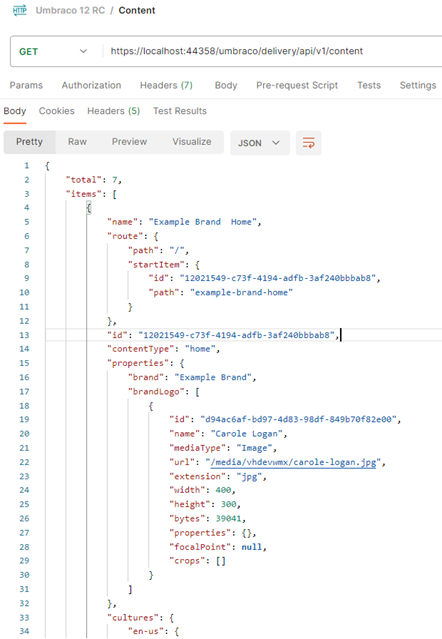
and now the content delivery API is enabled... 🥁... it will return a JSON representation of our content! See example request & response below:

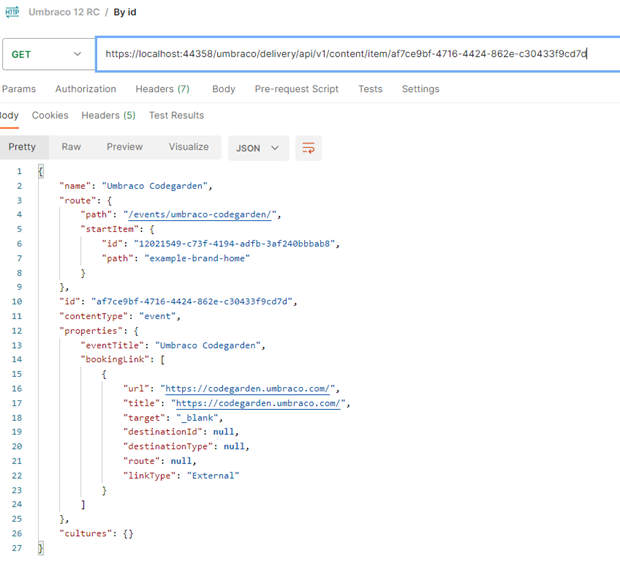
As you explore the JSON you will see it gives the full info including properties at root level (my "Example Brand Home" page) but also subpages. As you can imagine for a full site this could become a large response, so we can also call with a specific id for a page. Here is a call for my Codegarden event page:

And just like that, we have our Umbraco content via API with no custom code needed.
In later posts, I will go into some specifics on using the various APIs. You can find more info on that here on the Umbraco content delivery API docs or in this great post by Emmanuel Tissera.
If you find any issues while exploring Umbraco 12, now is the perfect time to report them to Umbraco here.
Related Posts
- https://carole.dev/blog/how-to-restrict-access-umbraco-content-delivery-api/
- https://carole.dev/blog/how-to-restrict-umbraco-content-delivery-api-by-doctype/