Umbraco Forms allows dynamic forms for capturing user input without needing developer input for each form. In this post, I will show how we can submit forms via API in Postman.
For this demo, I have set up an empty demo Umbraco solution with Umbraco Forms installed. To get this started quickly, I use the Umbraco Package Script Writer by Paul Seal for a quick way to get a new solution for demos.
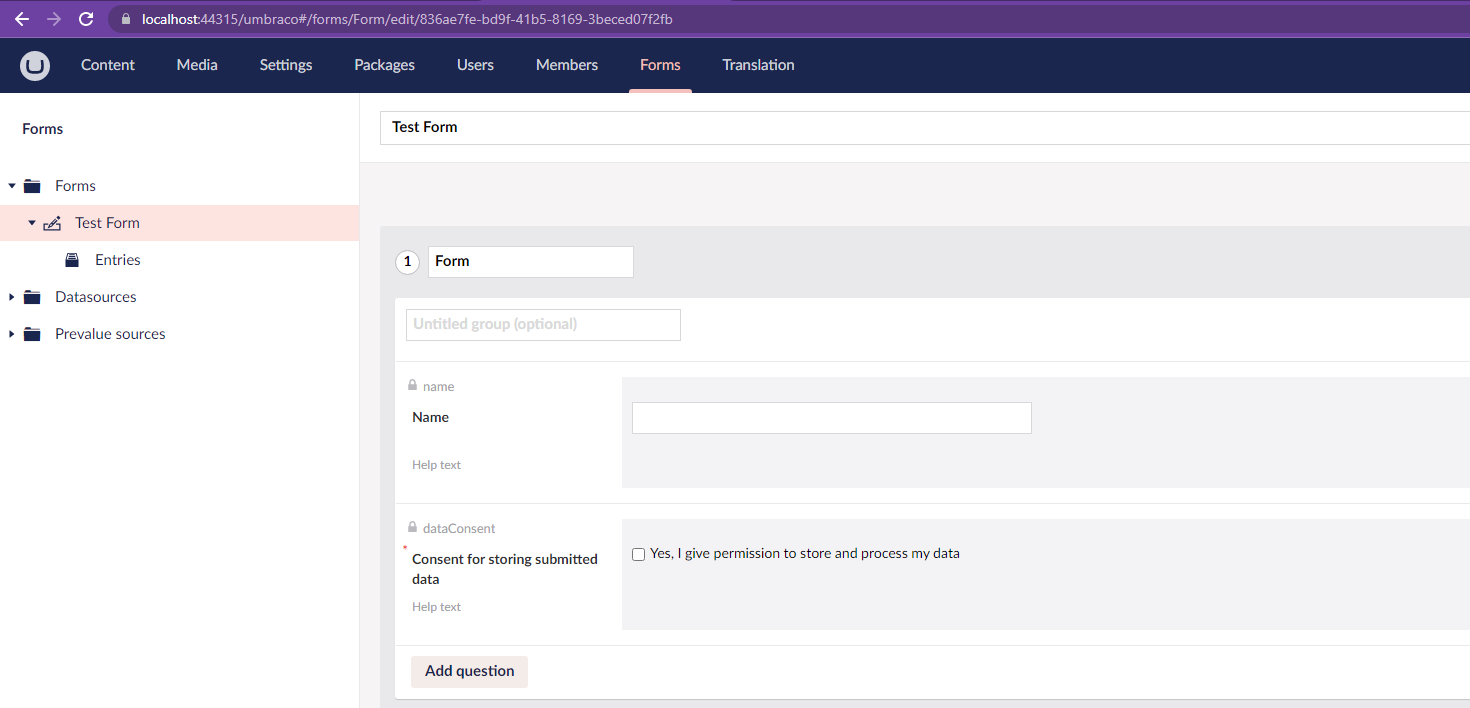
Firstly, let's set up a form in the CMS, my very creatively named form is called "Test Form" as shown in screenshot below and has 2 fields: Name and a consent field. If you are new to Umbraco forms, check out the docs here or watch on YouTube here.

We have our form, so now we can start exploring the APIs. There are 2 APIs, one to get the definition for a form and one to submit data.
As Umbraco forms allows for dynamic forms with any combination of field types and names, we need to be able to get a list of the fields available to then be able to submit them later. This is available on a GET call on path /umbraco/forms/api/v1/definitions/{id} where the id is in the URL when you are viewing your form in Umbraco (see address bar in screenshot above). For API testing, I mostly use Postman, I have called this URL in Postman: https://localhost:44315/umbraco/forms/api/v1/definitions/836ae7fe-bd9f-41b5-8169-3beced07f2fb
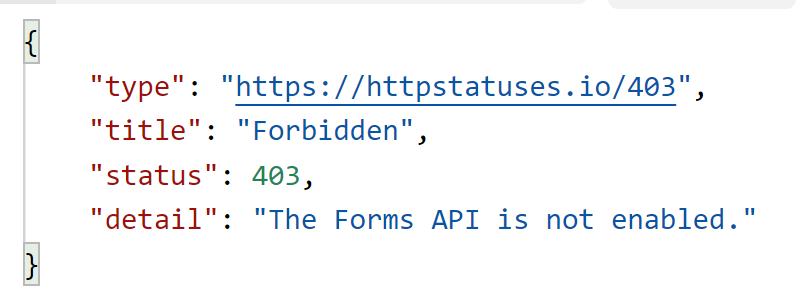
Now if I click Send in Postman, I get a "The Forms API is not enabled" message:

So now we need to configure Umbraco to allow the Forms API to be called. To do this we can edit our appsettings.json file to include:
Now in Postman when we Send our GET request again, we get a response!... you'll see a message with your form definition returned. Have a look at the object returned to understand how the form definition is structured.
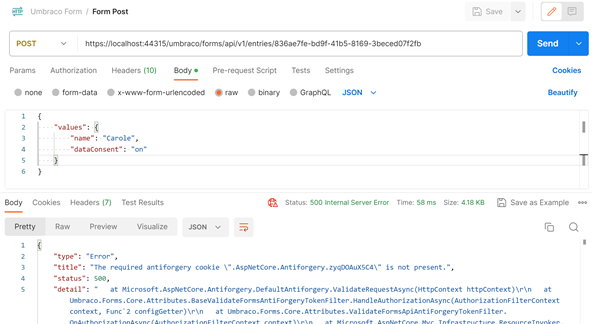
The next call we need is the POST to submit a form, this can be done on this URL: /umbraco/forms/api/v1/entries/{id}, you can submit the values to the fields in JSON "values" object, see screenshot below for my example. There are good docs on how to structure your JSON. However, via Postman it gets the response at the moment:

This is expected if calling via Postman or calling from somewhere that's not within your razor render page. You can tell Umbraco to allow POST from an API key instead. Again, let's go to our appSettings.json to update this. The GUID here is just an example, make sure to change it.
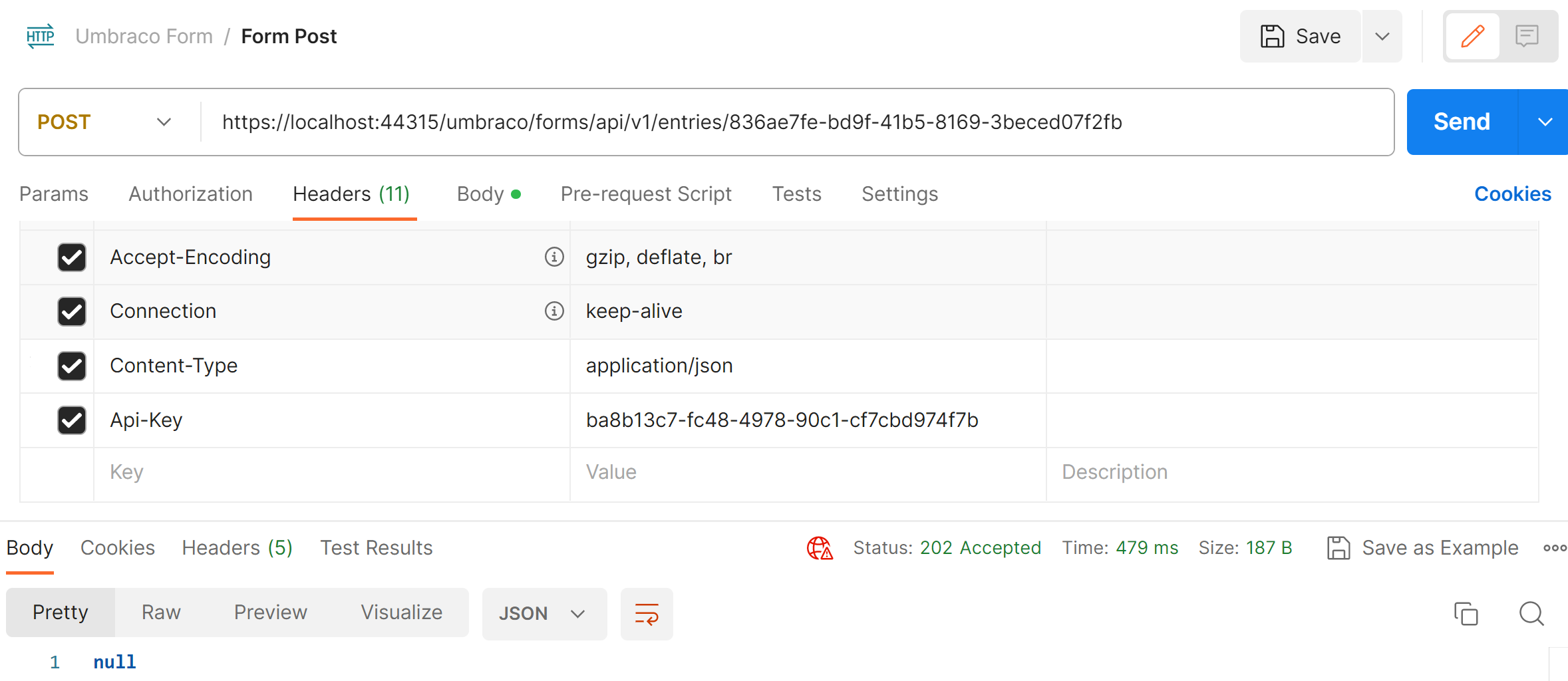
If you were to submit now, you'll see a message with:"An API key has been configured for the Umbraco Forms API but no key was found in the request's 'Api-Key' header". To resolve this in Postman, add a new entry to the Headers with the Key "Api-Key" and the value of your API key (ba8b13c7-fc48-4978-90c1-cf7cbd974f7b in my example), see screenshot. Let's try to submit in Postman again...

Yay! We got a 202 Accepted response 🎉
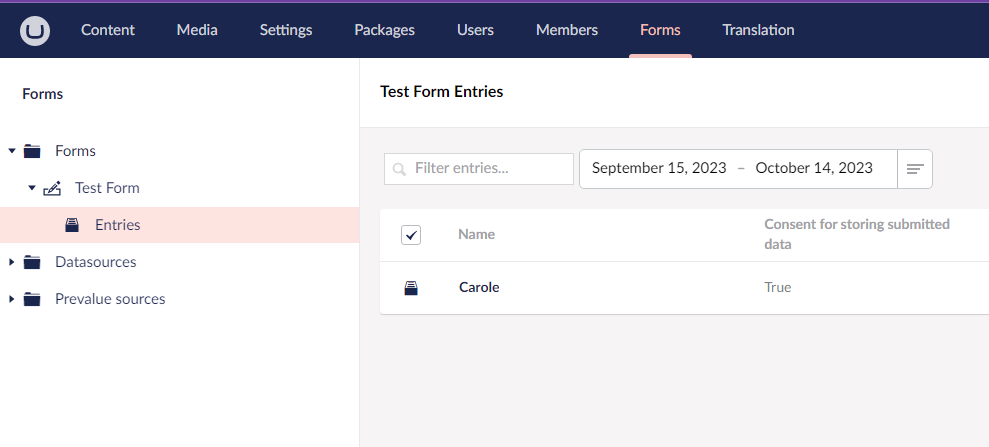
The users form data submitted via API will be available for admin users with the relevant access rights in the CMS "Forms" Tab in the Form Entries:

Now you know it's submitting to Umbraco ok, you can now build your app to integrate with the APIs. Postman has a great way to turn your same API calls in to code, with the Code Snippets feature, check out the docs.