The latest Long Term Support (LTS) version of Umbraco is here! Let's have a look at what's new and where to get started.
For me, a theme of this release is improved experience- both for content editors and developers building on Umbraco. Many of these features bring in features aligning with enterprise CMS' as well as setting up some important building blocks for the future features. There is a great summary here from Umbraco.
This is the latest Long Term Support version of Umbraco, meaning it is supported with updates and security patches until Q4 2026. This aligns with .NET version 8 which is also a LTS version - check out latest on .NET 8 here: https://devblogs.microsoft.com/dotnet/announcing-dotnet-8/
Getting Started
Ensure you have .NET 8 install aswell as latest Umbraco project templates:
dotnet new install Umbraco.Templates
You can now follow the set up instructions here in the Umbraco documentation:
https://docs.umbraco.com/umbraco-cms/fundamentals/setup/install
Login
First up is what we see when we access Umbraco, a fresh login screen! Goodbye to the "happy manic Monday" style messages and hello to a modernised and more professional looking login screen. Not only is this a new look for CMS users, it's a sneak peak at what we are getting from the new backoffice in v14 when the CMS UI will be refreshed and built with new technologies.

Webhooks
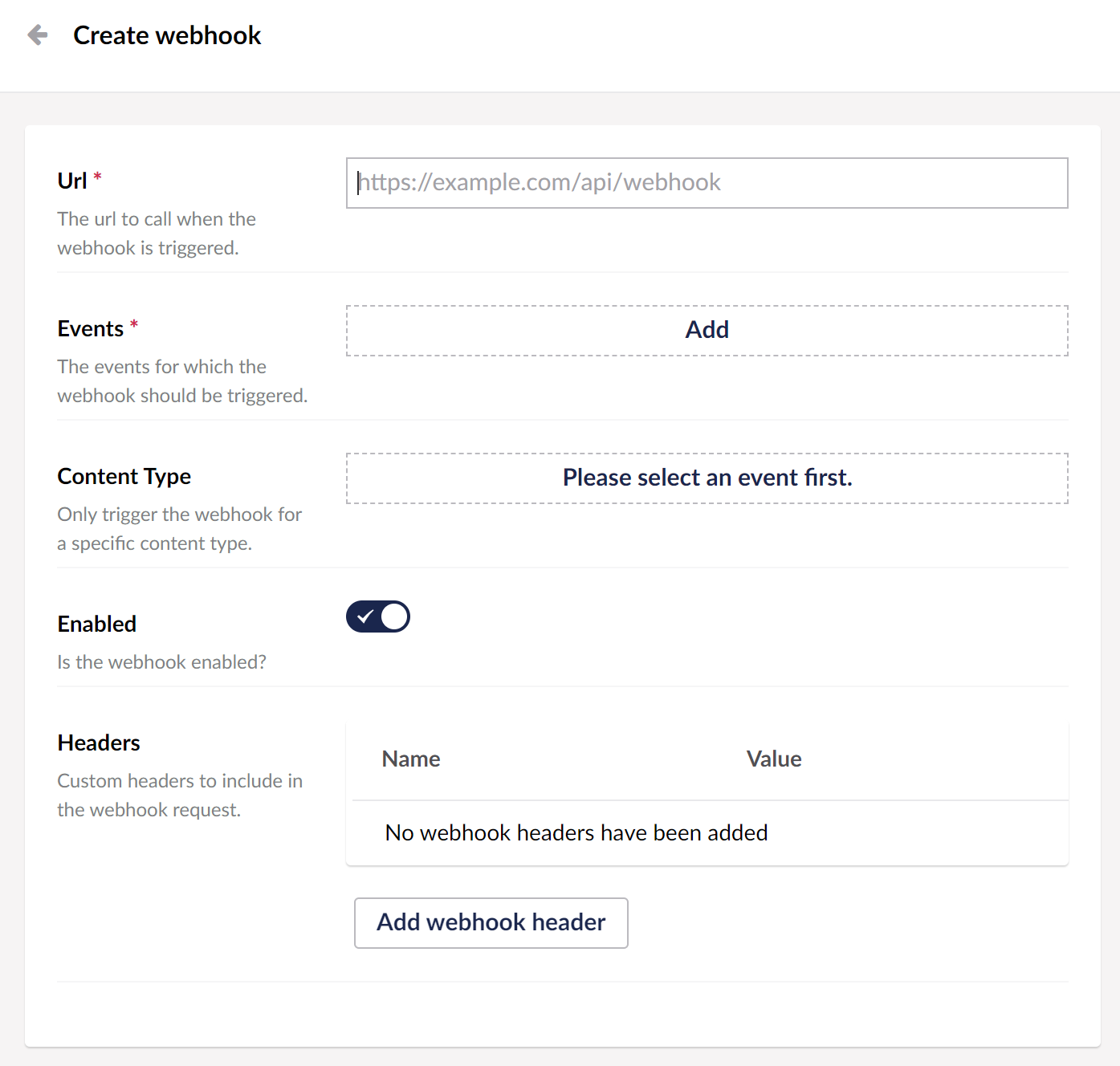
This feature is a time saver for developers and a tool to empower non developers. The newly added Webhooks feature allows us to configure a URL to be called when the selected action occurs- these actions being related to content or media publishing. This feature will allow for better interconnectivity of systems. An example is we could have a webhook message post to a channel for sales team when a new product is published so they are kept up to date with products. Previously we could use custom built publish notifications (and there may sometimes still be a need for these) but now we can use webhooks for the built in events.


See the Umbraco documentation for this feature here: https://docs.umbraco.com/umbraco-cms/reference/webhooks
Blocks in RTE
If you have experience in using blocks in Umbraco using the Block List or Block Grid functionality then this will make sense. As the plans are to use blocks more in Umbraco going forward, gradually replacing macros in RTE with blocks makes sense! There is a good demo of this here in the video from Umbraco HQ: https://youtu.be/0EkwVrYr5bQ
Dynamic Root for Tree Pickers
This feature not only ensures we can give editors the best experience but for me I think makes the developer experience better, particularly for those who haven't used Umbraco or Xpath previously. Using the multinode tree picker we can configure the picker to only allow nodes of a specific type but also in a particular part of the content tree- by customising this we can restrict editors from selecting incorrect content items and make it easier to find the content they need.
Now in the DataType definition we have the option to select the query we want via a friendly UI, see example in video below. In my example, we want to let the picker select a Location node from inside the Locations section of the site.
Latest features in LTS
As well as all these new features in v13 we also have many significant features since last LTS (v10), these include the Content Delivery API (aka headless) made available since v12- see a blog post on this here: https://carole.dev/blog/whats-new-in-umbraco-12-content-delivery-api/.
Check out full detail on v11 here: https://umbraco.com/blog/umbraco-11-release-candidate/
and v12 here: https://umbraco.com/blog/umbraco-12-release/
Overall this long term support version of Umbraco feels like a big step forward in terms of new features and as steps towards future features, I am looking forward to future releases of 13 as well as the exciting release of 14 in the summer with the new CMS backoffice!